Work
Thomas Pink

Reinvigorating a luxury shirt brand

Project Focus
Strategy and research
Experience Design
Tech advisory and engineering
Data intelligence
Thomas Pink is a luxury shirt retailer with global name recognition. Despite their renown in the retail space, the team knew there was an opportunity to improve their sales and overall web experience for their customers.


Project overview
Challenge
Thomas Pink needed to evolve their eCommerce experience to fit today's — and tomorrow’s — digital needs.
Solution
We redesigned their checkout experience, implemented tech tools that enabled revenue growth in the US, and optimized their product pages.
Technology Partners:


Key Results
+180% increase in average order value and an integrated toolset to advance their eCommerce goals and performance, positioning them for the future.
+ 180 %
increase in average order salesImproving sales and overall customer web experience
Challenge
Thomas Pink wanted to redesign their checkout experience, enhance product information pages, and streamline their back-end with tools to improve data management and customer targeting abilities.



Defining a strategy to tackle their needs
Solution
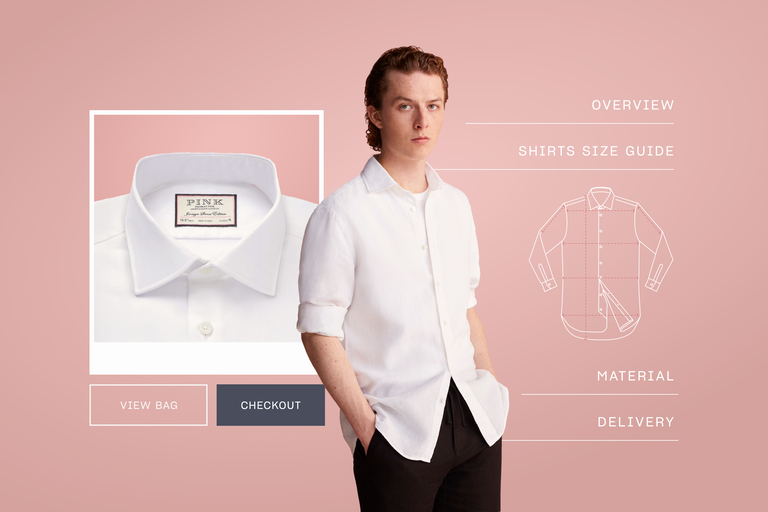
Our teams simplified the checkout experience, streamlining page content and adding features such as a progress bar to guide users through the process. Avalara was implemented to manage sales tax and duty payments for US customers, growing Thomas Pink’s revenue in this region. By customizing the SKU data organization in commercetools, customers can now compare shirt models and features without friction — with newly designed guides on measuring fit for each style. We also supported the integration of a new fulfillment partner to tackle shipping delays and incorrect inventory updates. Their customizing tool integration ensures accurate data flow and information sharing.
Positioning Thomas Pink for future growth
Results
The expansion in the US and the improvements to the overall site led to positive increases in engagement. Having a more integrated and optimized tool set has given the team the confidence to advance their eCommerce goals and performance.
+ 180 %
increase in average order value


Partner with us
Together, we can deliver innovative solutions and drive your digital change journey.
Let's connect
61 %
